您是否曾尝试显示 PDF 但因内容乱码或文本外观呈现不正确而失败? 原因可能是 PDF 不包含用于呈现的正确字体。 您要么进行字体嵌入,要么进行字体映射以确保呈现的正确性。本教程介绍如何通过 API 和 UI 映射字体。
使用字体数据
Foxit PDF SDK for Web 提供两种后备字体数据。 一个包含在“FoxitPDFSDKforWeb \external\brotli”的包中。 另一个位于 https://webpdf.foxitsoftware.com/webfonts/。
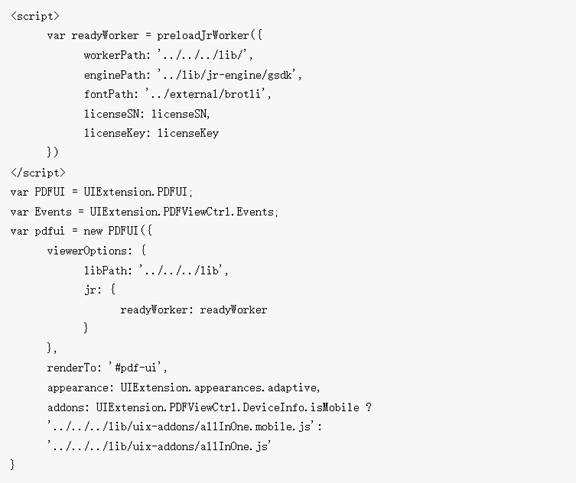
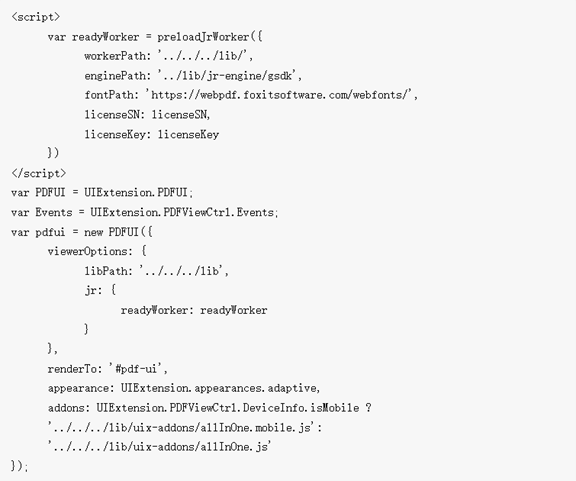
要引用字体,请使用适当的路径声明 fontPath,如下所示:


获取字体信息
在开始映射字体之前,您需要了解当前文档中包含的字体信息。 您可以通过 PDFDoc::getFontsInfo 获取。
简易代码如下:
var pdfViewer = await pdfui.getPDFViewer();
var pdfDoc = await pdfViewer.getCurrentPDFDoc();
await pdfDoc.getFontsInfo()
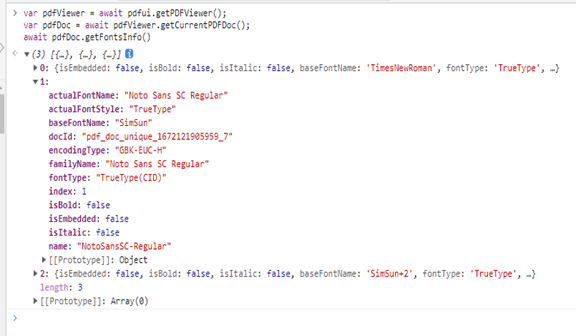
在控制台执行代码,你会得到如下信息:

添加字体映射
seJRFontMap 是一种帮助映射字体并为当前文档找到最佳匹配字体的方法。
注意:
 如果您已经打开过文档,匹配后,打开前必须清空缓存
如果您已经打开过文档,匹配后,打开前必须清空缓存
 Freetext 和 Form 仅在 8.2 及更高版本中支持
Freetext 和 Form 仅在 8.2 及更高版本中支持
1) 假设pdf中使用的字体是Rage,就需要配置Rage字体。 配置后,文档可以显示更好的效果。 代码如下:
pdfui.getPDFViewer().then(function (pdfViewer){
pdfViewer.setJRFontMap([{
nameMatches: [/Rage/, /Rage Italic/, /RageItalic/],
glyphs: [
{
bold: -1,
flags: -1,
url: path + '/RAGE.TTF'
}]
}
//more fonts
// ,{
// nameMatches:nameMatches
// glyphs:glyphs
// }
]);
});
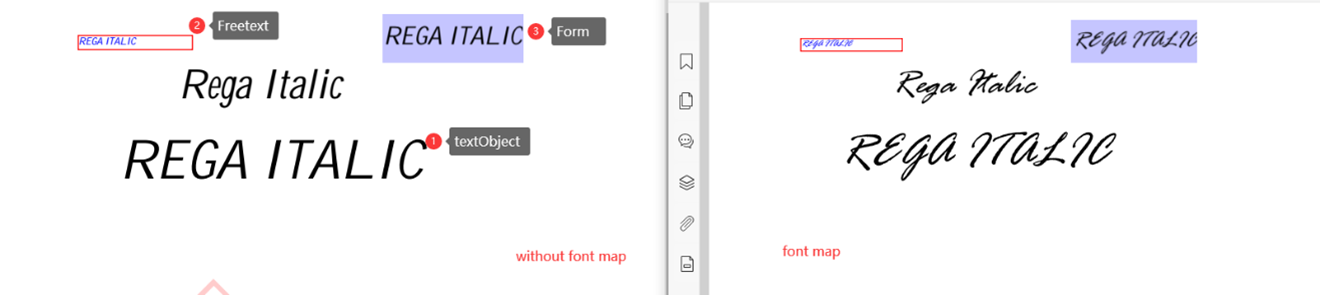
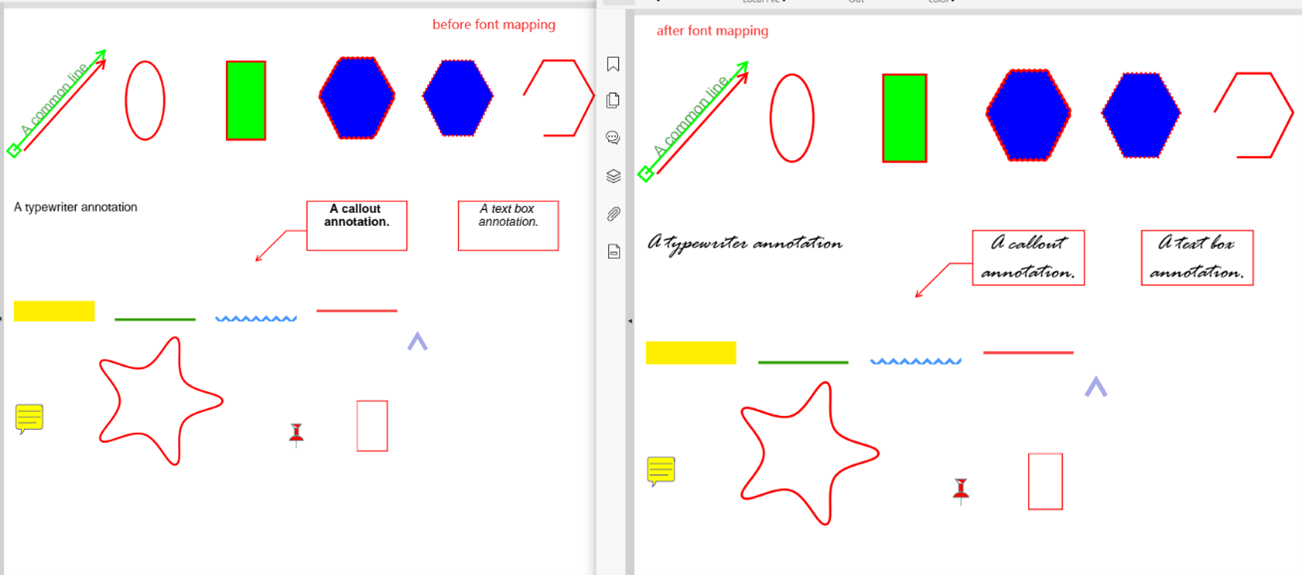
设置前后效果对比如下:

2) 假设 PDF 文档需要字体 CALIBRI 和 ARIAL,但默认字体不需要。 随之,就会出现乱码。 映射这两种字体后,就可以正常显示。 代码如下:
var pdfViewer = await pdfui.getPDFViewer();
await pdfViewer.setJRFontMap([{
nameMatches: [/CALIBRI/i],
glyphs: [
{
bold: -1, //0b00001000
flags: -1,
url: 'http://10.103.4.217:9898/Fonts/CALIBRI.TTF'
}]
},{
nameMatches: [/Arial/i],
glyphs: [
{
bold: -1, //0b00001000
flags: -1,
url: 'http://10.103.4.217:9898/Fonts/ARIAL.TTF'
}]
}]);
var resp = await fetch('http://10.103.4.217:9898/customer/exported.pdf');
var file = await resp.blob();
var pdfdoc = await pdfViewer.openPDFByFile(file);
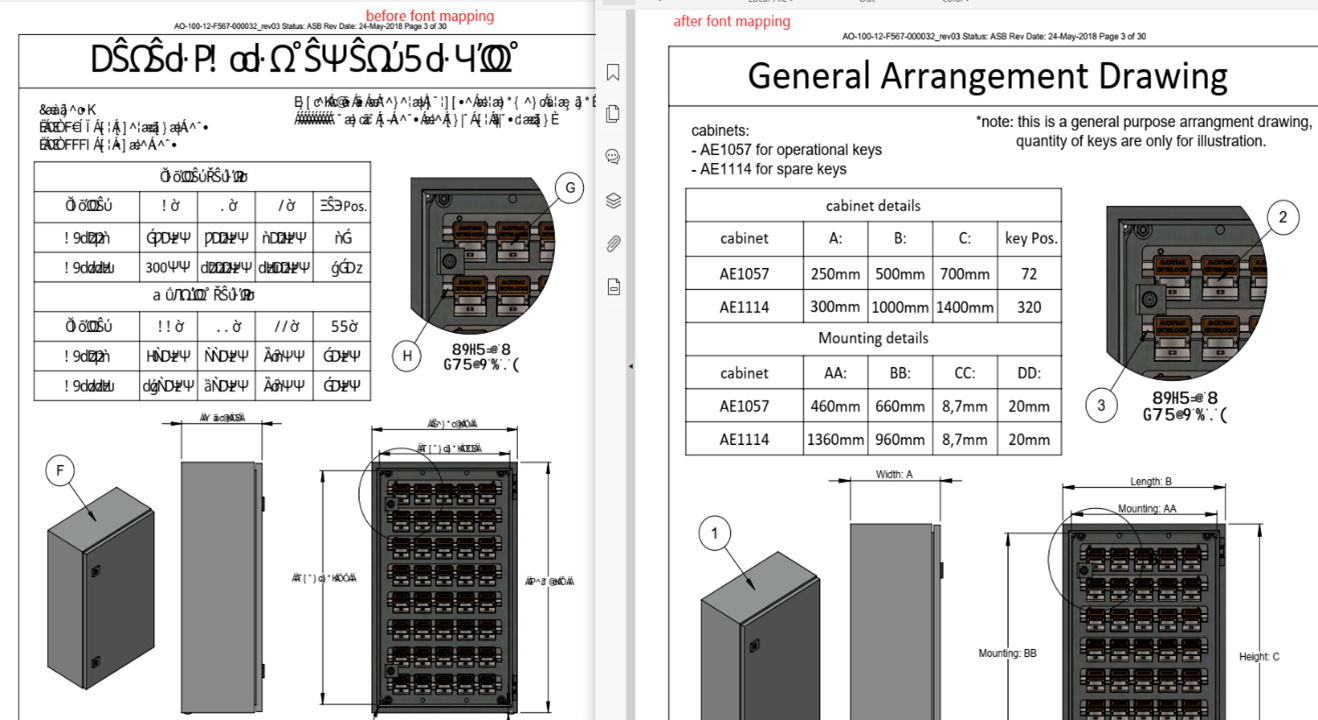
设置前后效果对比如下:

将映射字体添加到UI的字体列表中
通过 PDFViewer::addFontMaps 接口,可以将映射的字体作为选项添加到 UI。
注意:
 使用的字体必须已经在映射列表中。 若无,就需要通过setJRFontMap添加。 否则,如果您将会收到错误的提示。
使用的字体必须已经在映射列表中。 若无,就需要通过setJRFontMap添加。 否则,如果您将会收到错误的提示。
 SetJRFontMap 可以在上篇 “添加字体映射”中找到
SetJRFontMap 可以在上篇 “添加字体映射”中找到
映射 Rage 字体后,将其添加到 UI。 代码如下:
const fontMapsInfo = [
{
"name": "Rage", //The font face name.
"style": 0, //The font styles.
"charset": 0 //The charset of the font.
},
//more fonts
//{
// "name": "Tahoma", //The font face name.
// "style": 0, //The font styles.
// "charset": 222 //The charset of the font.
//},
]
viewer.addFontMaps(fontMapsInfo)
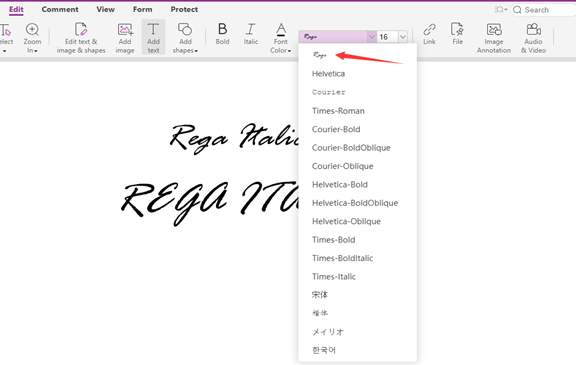
设置完成后在UI上查看效果。
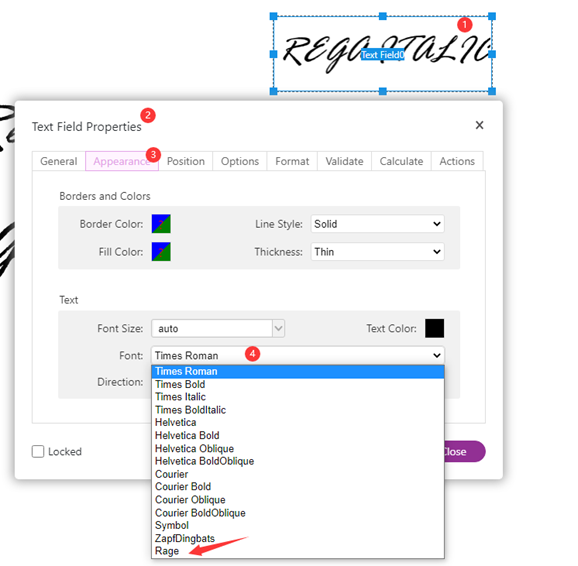
1) 查看表单域中的字体列表

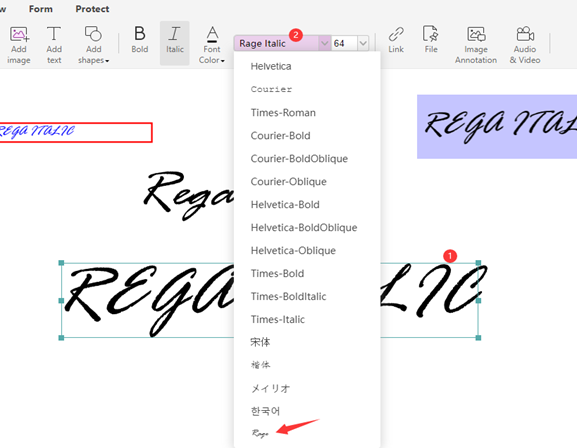
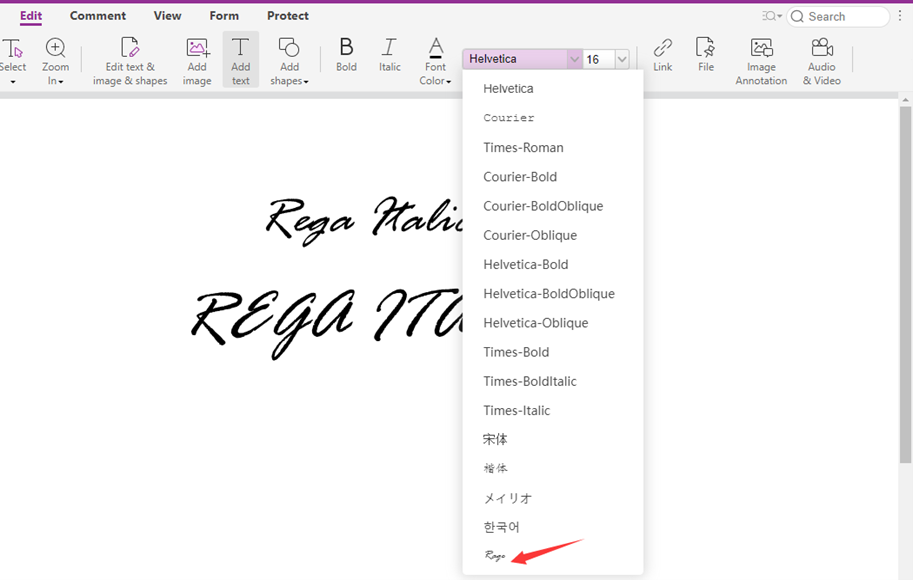
2) 检查文本编辑器中的字体列表

如何设置FreeText显示字体为映射字体
通过 FreeText::setDefaultAppearance 接口设置。 使用的字体必须已经在映射列表中,不需要的通过setJRFontMap添加。如有需要,请翻阅上篇“添加字体映射”。
代码如下:
//traverse documents
for(var i=0;i<pageCount;i++){
var page = await pdfDoc.getPageByIndex(i);
//Get the freetexts on the specified page
var annots = await page.getAnnotTree();
annots.forEach(async annot => {
var type = await annot.getType();
switch (type) {
case "freetext":
var jsonAppearance = {
textColor:0Xff000000,
textSize:20,
font: {
"name": "Rage",
"styles": 0,
"charset": 0
}
}
await annot.setDefaultAppearance(jsonAppearance);
break;
default:
break;
}
});
}
设置前后效果对比如下:

如何编辑模块的字体列表和UI默认选择的字体
查看相关样式后,通过组件方法修改。
 如何设置默认选择的字体
如何设置默认选择的字体
代码如下:
let fontComponent = await pdfui.getComponentByName('fv--addon-textobject-font-family-size-dropdown');
let fontFamilie = fontComponent.controller.fontFamilies.find((font)=>{return font && font.name=='Rage'});
if(fontFamilie){
fontComponent.controller.selectFontFamily(fontFamilie)
}
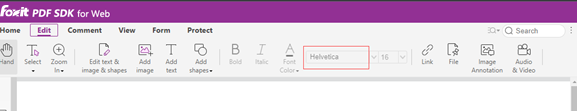
- UI 上默认选择的字体是 Helvetica:

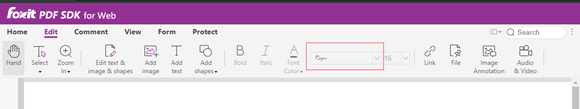
- 调用代码设置后,默认选择的字体是Rage:

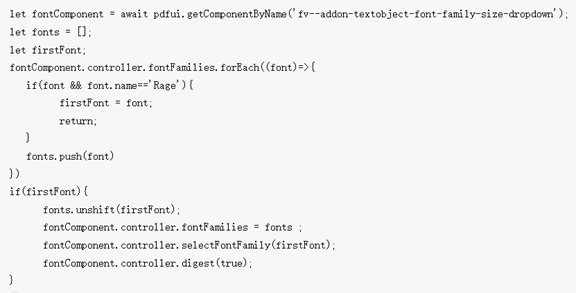
如何设置字体列表的顺序

UI 上的默认字体列表顺序,Rage 字体在最后:

调用代码设置后,将 Rage 字体设置为第一种字体: