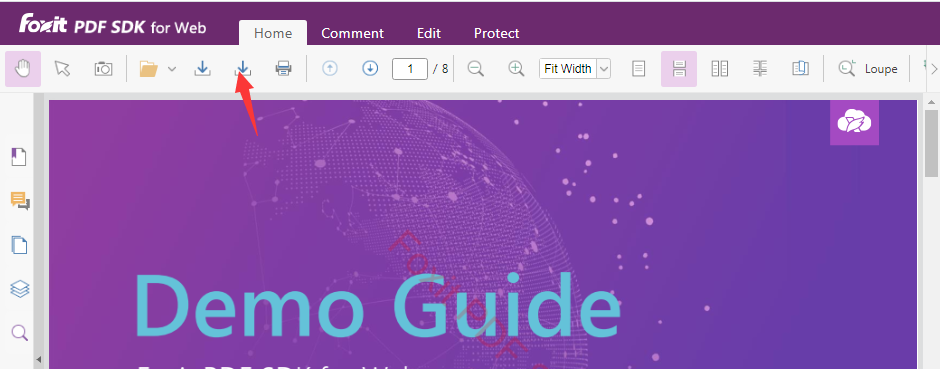
可以参考API手册中的pdfDoc对象下的getStream或getFile接口。我们可以试着在原来的下载按钮旁,加一个上传文件的按钮。首先在PDFUI的初始化参数里面加个fragment项,target项代表要插入的位置,action代表要插入的位置动作,template是按钮的样式代码,config里面配置按钮动作。示例代码如下:
fragments: [{
target: 'download-file-button', action: UIExtension.UIConsts.FRAGMENT_ACTION.AFTER, template: '<xbutton icon-class="fv__icon-toolbar-download" name="upload-to-server-button"></xbutton>', config: [{ target: 'upload-to-server-button', callback: function() { this.getPDFUI().getPDFViewer().then(pdfViewer => { const buffers = []; return pdfViewer.currentPDFDoc.getStream(({ arrayBuffer }) => { buffers.push(arrayBuffer); }).then(_ => { return [buffers, pdfViewer.currentPDFDoc.getFileName()]; });}).then(([buffers, fileName]) => { if (!fileName || fileName.length === 0) { fileName = "upload.pdf"; } const blob = new Blob(buffers, {type: 'application/pdf'}) console.info('start uploading', blob); // ajax upload here }); }}]}]这样,我们就在下载按钮旁边,加了个上传文件的按钮,效果如下:

注:template里面的按钮样式可以自己定义,这里默认用download的图标样式。拿到PDF buffer后,自行上传服务器即可。

 微信公众号
微信公众号 销售咨询
销售咨询